利用VSCode插件提升hexo的书写体验
利用VSCode插件提升hexo体验
Hexo的编写与部署可以通过vscode进行,同时通过对插件的使用也可以增强体验,提升效率
1. 图片剪切插件 Paste Image
hexo3.0版本中可以在_config.yml中设置
1 | |
这样在hexo new 的时候会生成同名的文件夹,同时在md文件中输入
1 | |
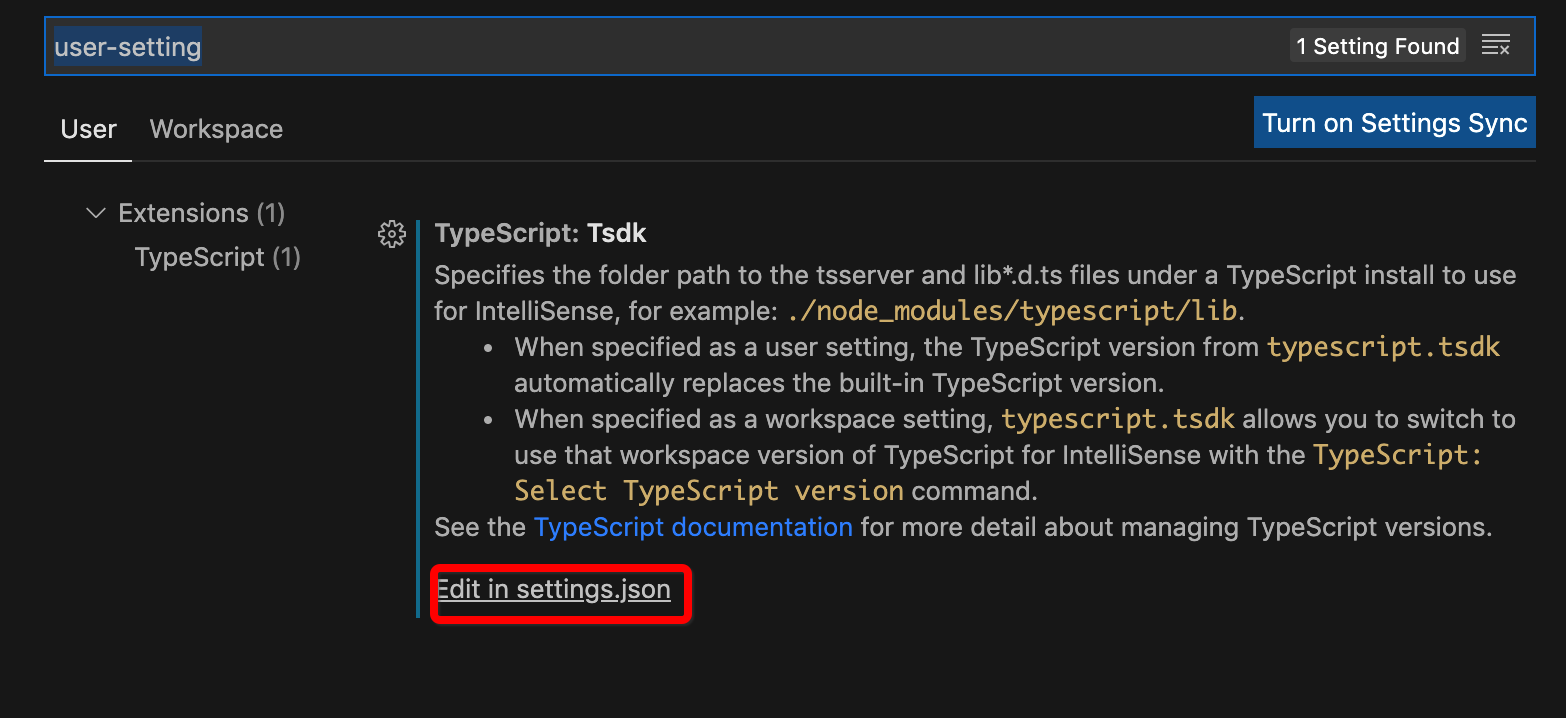
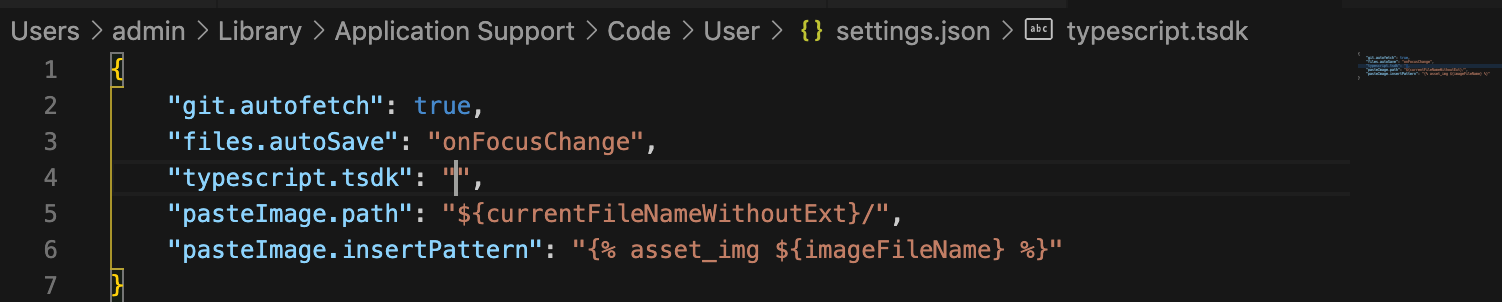
就可以插入这个文件夹中的图片。为了方便进行这个步骤,使用vscode中的插件Paste Image,安装之后,在user-settings里新增两条配置:
“pasteImage.path”: “${currentFileNameWithoutExt}/“,
“pasteImage.insertPattern”: ““
更正为:
1 | |
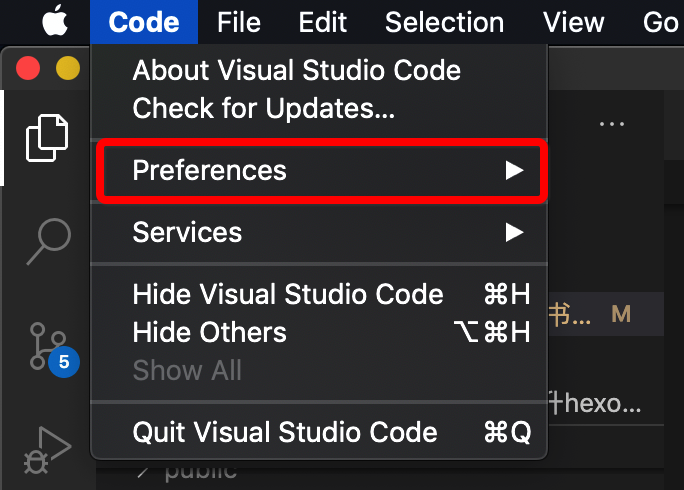
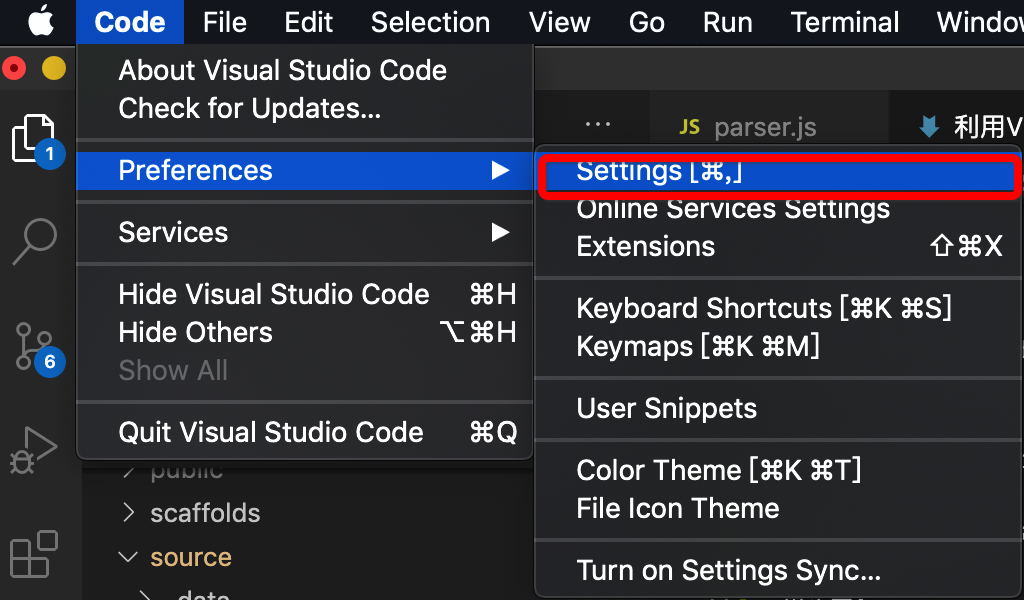
操作步骤图示:




这样粘贴图片的时候会自动保存到文件夹中,并自动引用。注意这个插件只适合与剪切板使用,直接拖拽文件是不管用的。
2. markdown预览插件 Markdown Preview Enhanced
利用该插件预览
1 | |
形式插入的图片,主要分为两步
1. ctrl+shift+P 找到 Markdown Preview Enhanced: Extend Parser,打开parser.js”
2. 修改其中onWillParseMarkdown方法为:
1 | |
利用VSCode插件提升hexo的书写体验
http://dantefung.github.io/2020/08/27/利用VSCode插件提升hexo的书写体验/